Capstone Project
Interactive Web Game Version of Code Names

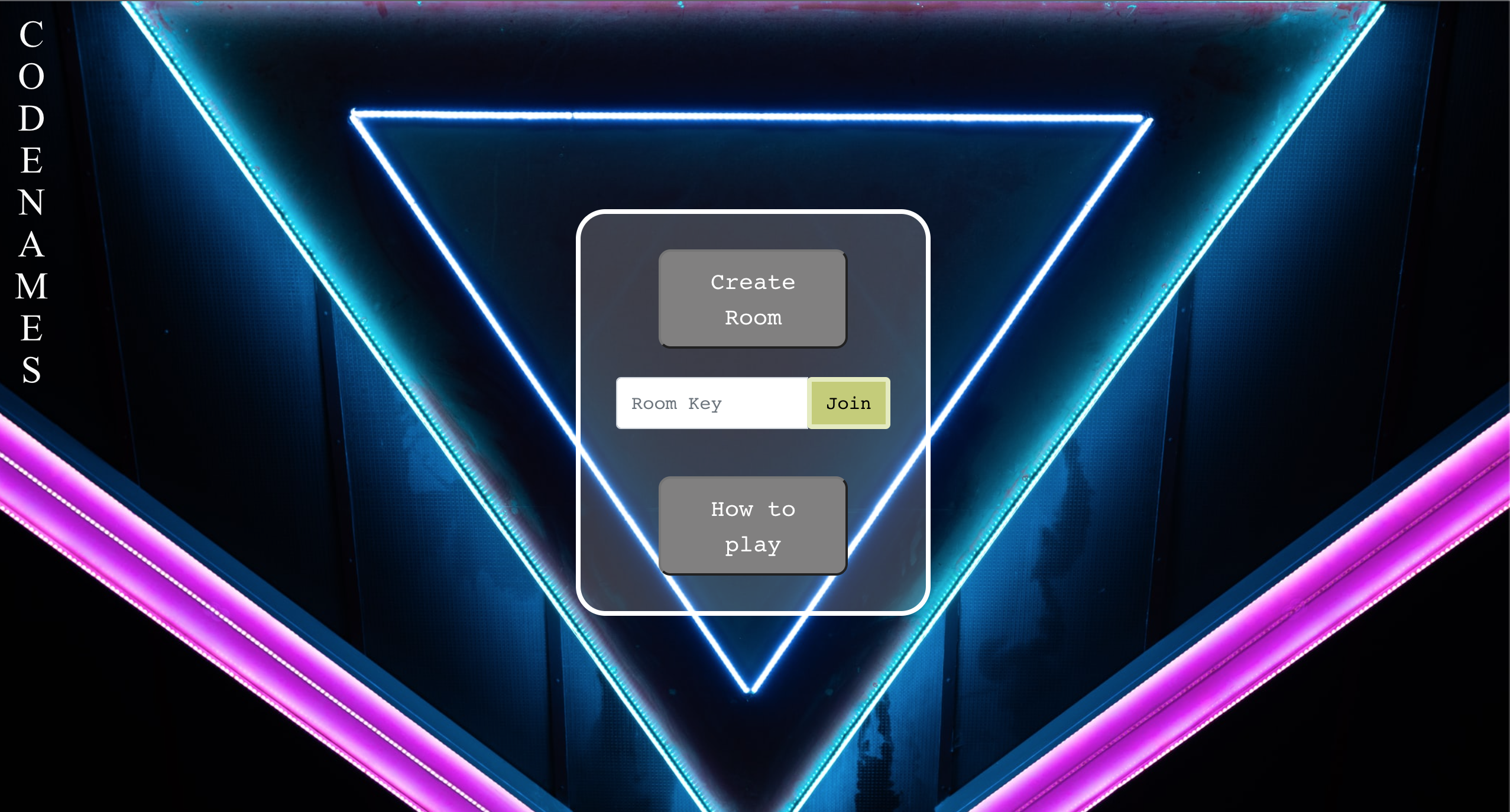
Stephanie worked collaboratively with four other students to create a web version of the card game Codenames. She brainstormed ideas on how to create Codenames into a fully functional web game with an intuitive UI. She researched and analyzed different programming languages, libraries, and frameworks before deciding on using React, HTML, CSS, JavaScript, Python, Django, and MySQL. With her team, she designed wireframes using Figma and presented the concept as well as their plan for how the web game would look and function to the class and professor.
Using the wireframes, HTML, and CSS she worked on a mockup of the web application. She used this mockup as a skeleton for adding functionality with JavaScript to the game. She created routes for different pages of the web application and developed the different components for each page. Her main responsibility was working on the frontend; however, she helped her teammates during live coding sessions to condense code and improve user experience. She communicated with the backend developers to understand Django and how the backend was working. She worked on having the frontend communicating with the backend and detected and debugged the functionality of the web game. Throughout the semester the team prepared, planned, and presented three presentations to explain the product, show the minimum viable product, and show the final web game.
- Client: Hunter College
- Category: School Project
- Langauges & Frameworks: React Native, HTML, CSS, JavaScript, Django, Python,Docker, MySQL, Git, GitHub, Figma.